
Elke online aanwezigheid bestaat uit verschillende belangrijke componenten die samen de gebruikerservaring bepalen. Deze bouwstenen vormen de basis voor zowel de visuele als de functionele kant van een digitale omgeving. Door het begrijpen van hoe deze onderdelen samenwerken, kunnen ontwerpers en ontwikkelaars effectievere en gebruiksvriendelijkere platformen creëren.
Interactie en ontwerp spelen een cruciale rol in het succes van een platform. Van de opmaak tot de navigatie, elk element draagt bij aan de toegankelijkheid en de algehele werking. Het is essentieel dat alle onderdelen op de juiste manier worden geplaatst om een vloeiende en intuïtieve ervaring te garanderen.
Door het herkennen van de verschillende secties en hun specifieke functies kunnen we de effectiviteit van een digitaal project optimaliseren. Of het nu gaat om de visuele presentatie of de technische achtergronden, elk stuk heeft zijn eigen waarde binnen het grotere geheel.
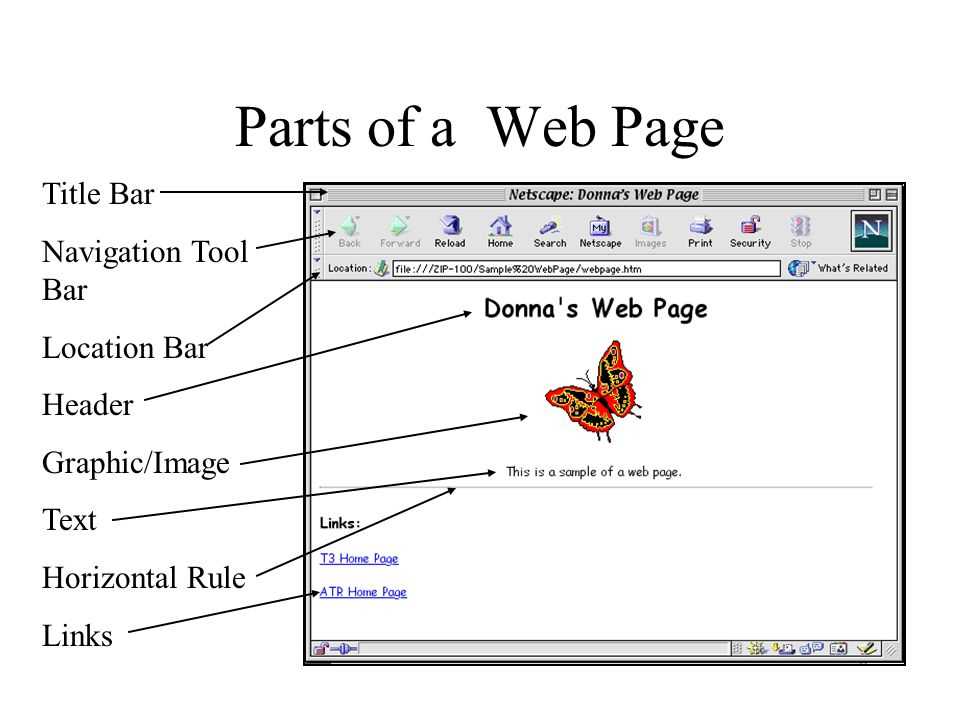
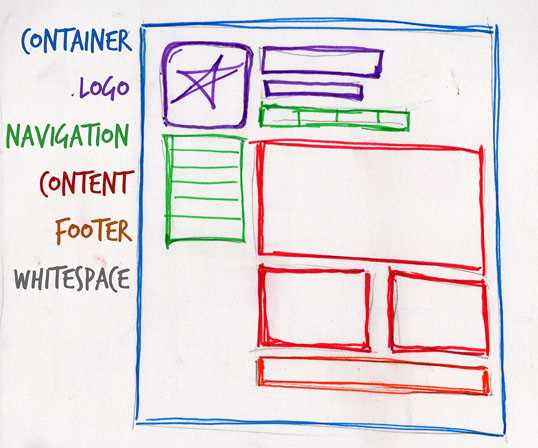
Belangrijke elementen van een webpagina

Een online platform bestaat uit verschillende essentiële componenten die samen zorgen voor een functionele en gebruiksvriendelijke ervaring. Deze elementen bepalen niet alleen de visuele uitstraling, maar ook de interactie die gebruikers hebben met het systeem. Elk onderdeel speelt een belangrijke rol in het functioneren van het geheel, van de manier waarop de inhoud wordt gepresenteerd tot de navigatie die het mogelijk maakt om gemakkelijk door de informatie te bewegen.
Structuur en navigatie

De manier waarop de informatie is georganiseerd en toegankelijk is van groot belang voor een goede gebruikerservaring. Heldere navigatie-elementen zorgen ervoor dat bezoekers snel vinden wat ze zoeken, terwijl de structuur de logische indeling van de inhoud ondersteunt. Dit maakt het niet alleen gemakkelijker om te navigeren, maar ook om de inhoud effectief te presenteren aan de doelgroep.
Visuele en interactieve elementen
Naast de structuur spelen visuele elementen, zoals afbeeldingen, kleuren en typografie, een sleutelrol in de aantrekkelijkheid en leesbaarheid van een digitaal platform. Interactieve functies, zoals knoppen en formulieren, verbeteren de gebruikerservaring door directe actie mogelijk te maken. Deze visuele en functionele componenten werken samen om een naadloze ervaring te creëren die zowel visueel als praktisch effectief is.
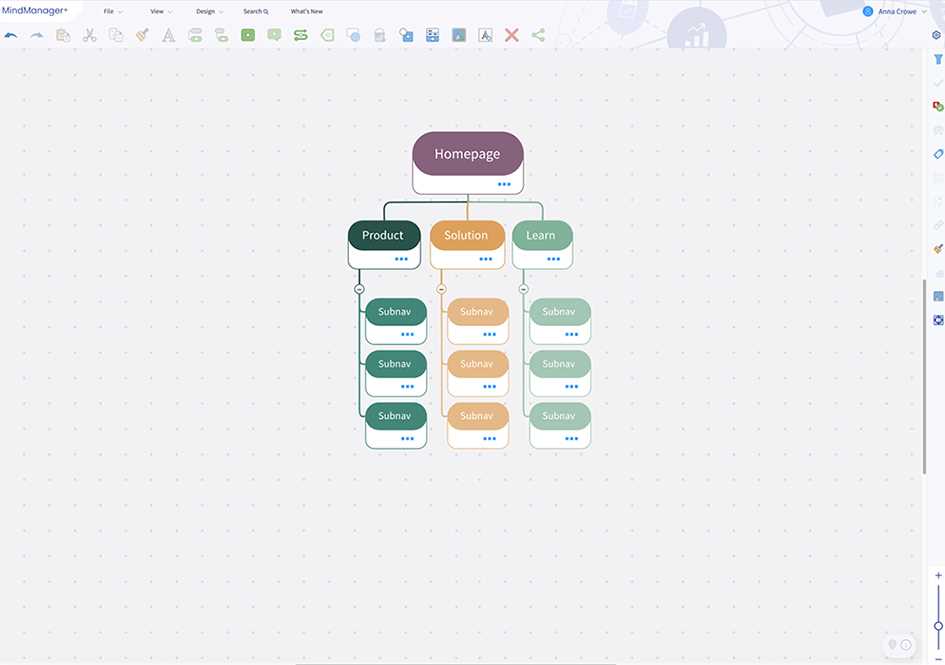
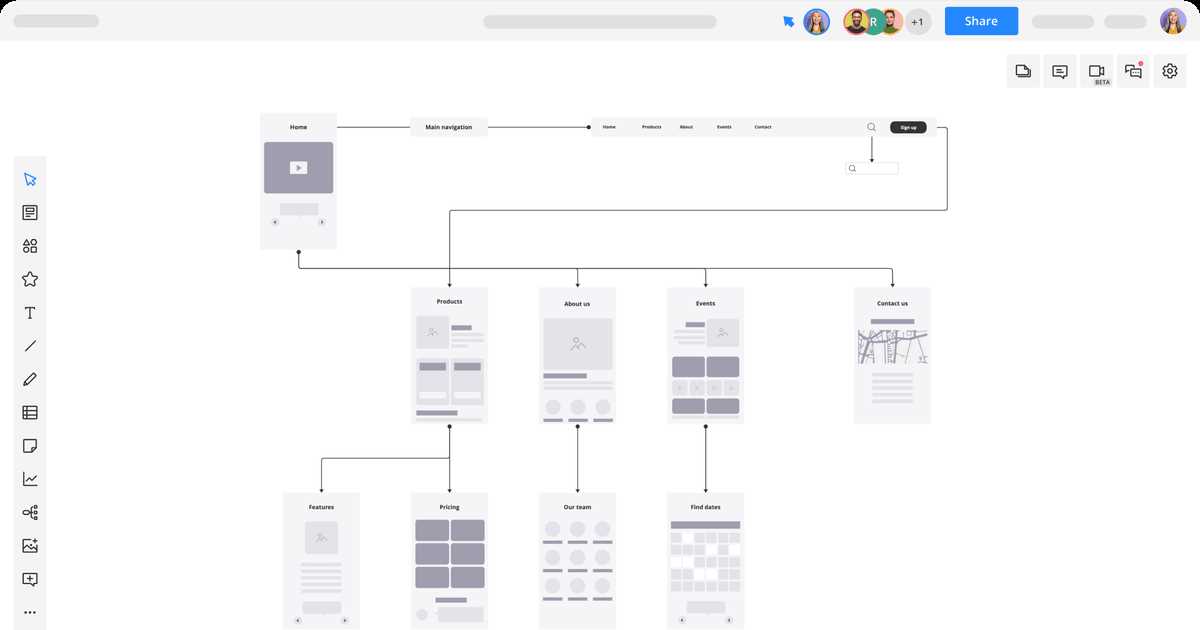
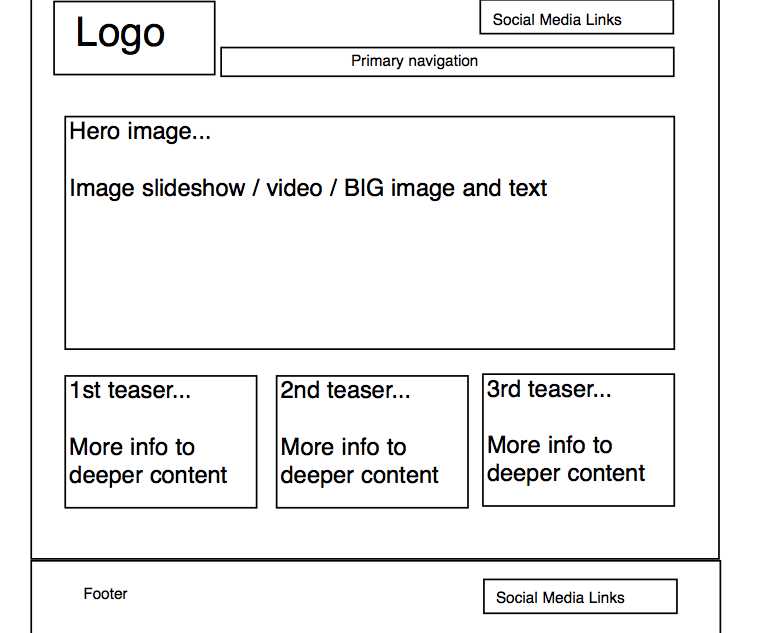
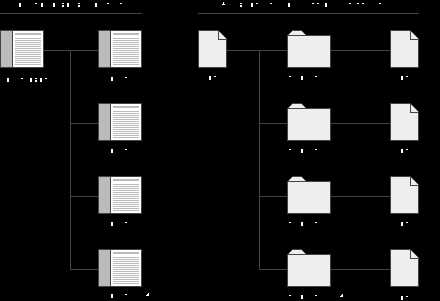
Structuur en indeling van een website

De opbouw en organisatie van een digitaal platform zijn cruciaal voor de effectiviteit en gebruiksvriendelijkheid. Het bepaalt hoe de informatie gepresenteerd wordt en hoe gebruikers zich door de inhoud kunnen navigeren. Een goed gestructureerd systeem zorgt ervoor dat bezoekers snel de gewenste gegevens kunnen vinden en een vlotte interactie kunnen hebben met de aangeboden diensten.
Logische indeling en hiërarchie

Een duidelijke hiërarchie in de structuur maakt het eenvoudig om de inhoud op een intuïtieve manier te organiseren. De indeling begint vaak met een overzichtelijke hoofdnavigatie, gevolgd door gerichte secties die specifieke informatie bieden. Deze logische verdeling helpt niet alleen de gebruiker, maar zorgt ook voor een betere toegankelijkheid van de informatie.
Gebruik van visuele elementen

Visuele componenten spelen een belangrijke rol in de indeling, omdat ze helpen bij het navigeren door de verschillende secties. Kleuren, afbeeldingen en typografie kunnen de aandacht van de gebruiker sturen naar de belangrijkste informatie, terwijl ze de algehele leesbaarheid verbeteren. Een effectieve toepassing van visuele elementen maakt de ervaring aantrekkelijker en gebruiksvriendelijker.
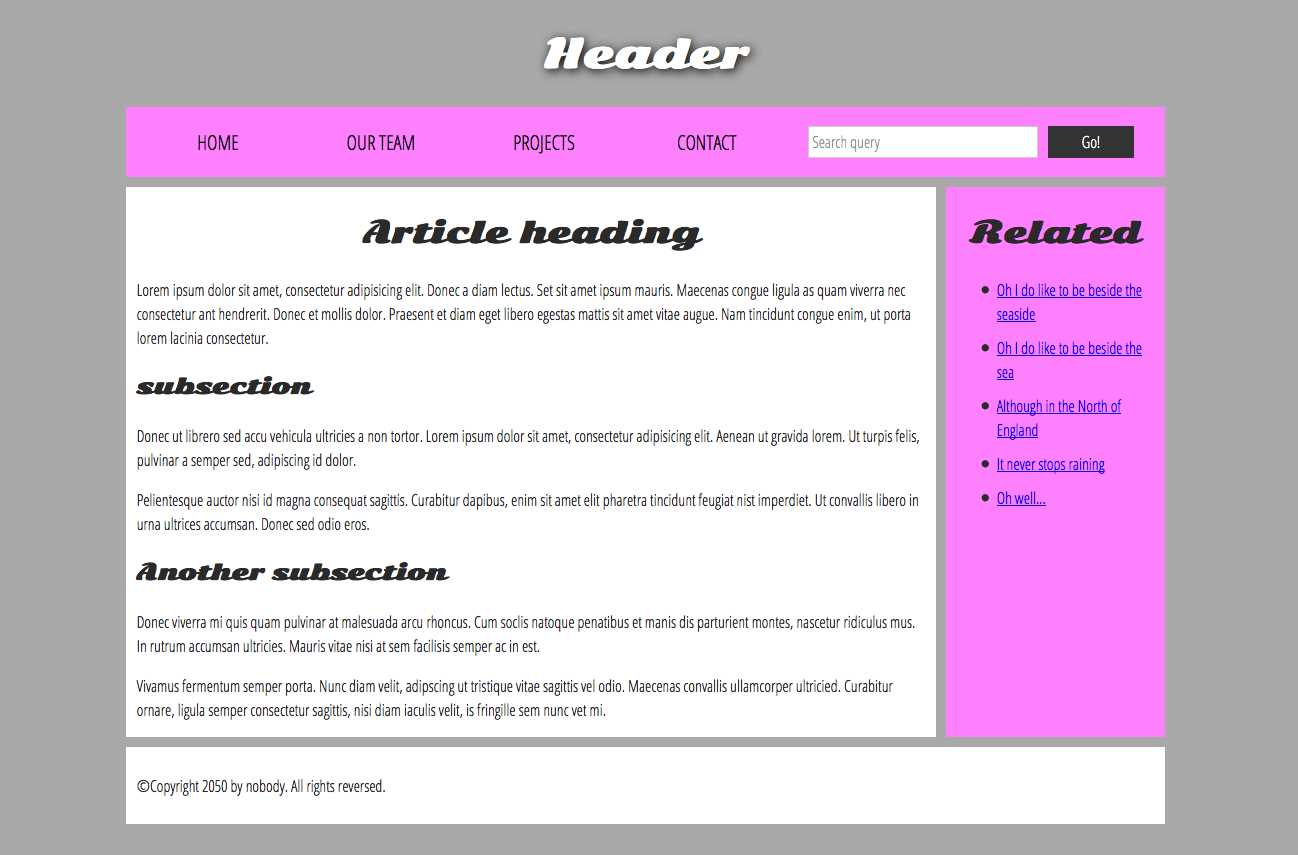
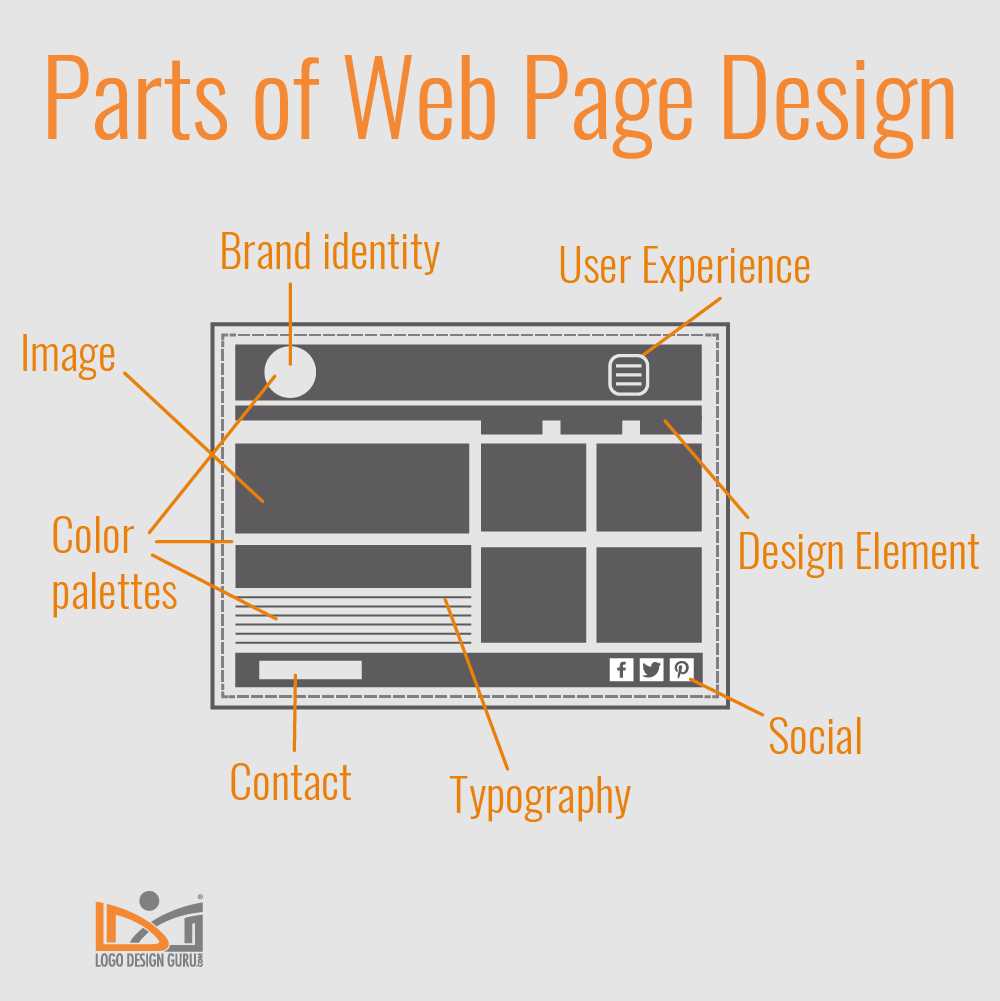
Visuele en functionele componenten
De uitstraling en werking van een digitaal platform worden sterk beïnvloed door de visuele en functionele onderdelen. Samen vormen deze elementen de basis van de gebruikerservaring, waarbij ze niet alleen de esthetiek bepalen, maar ook de interactie met de gebruiker verbeteren. Elk component draagt bij aan de algehele effectiviteit en het gebruiksgemak van het systeem.
Visuele elementen en design

Visuele componenten, zoals afbeeldingen, kleuren, en typografie, spelen een cruciale rol in het creëren van een aantrekkelijke en overzichtelijke interface. Ze helpen bij het vestigen van de merkidentiteit en trekken de aandacht van de gebruiker naar belangrijke secties. Het juiste gebruik van visuele elementen kan de algehele leesbaarheid verbeteren en de gebruikerservaring aangenamer maken.
Functionele elementen en interactie

Naast de visuele aantrekkingskracht zijn functionele elementen essentieel voor het bevorderen van interactie. Knoppen, formulieren en menu’s stellen gebruikers in staat om acties uit te voeren en informatie in te voeren. Deze onderdelen zorgen ervoor dat een platform niet alleen visueel aantrekkelijk is, maar ook praktisch en gebruiksvriendelijk blijft.
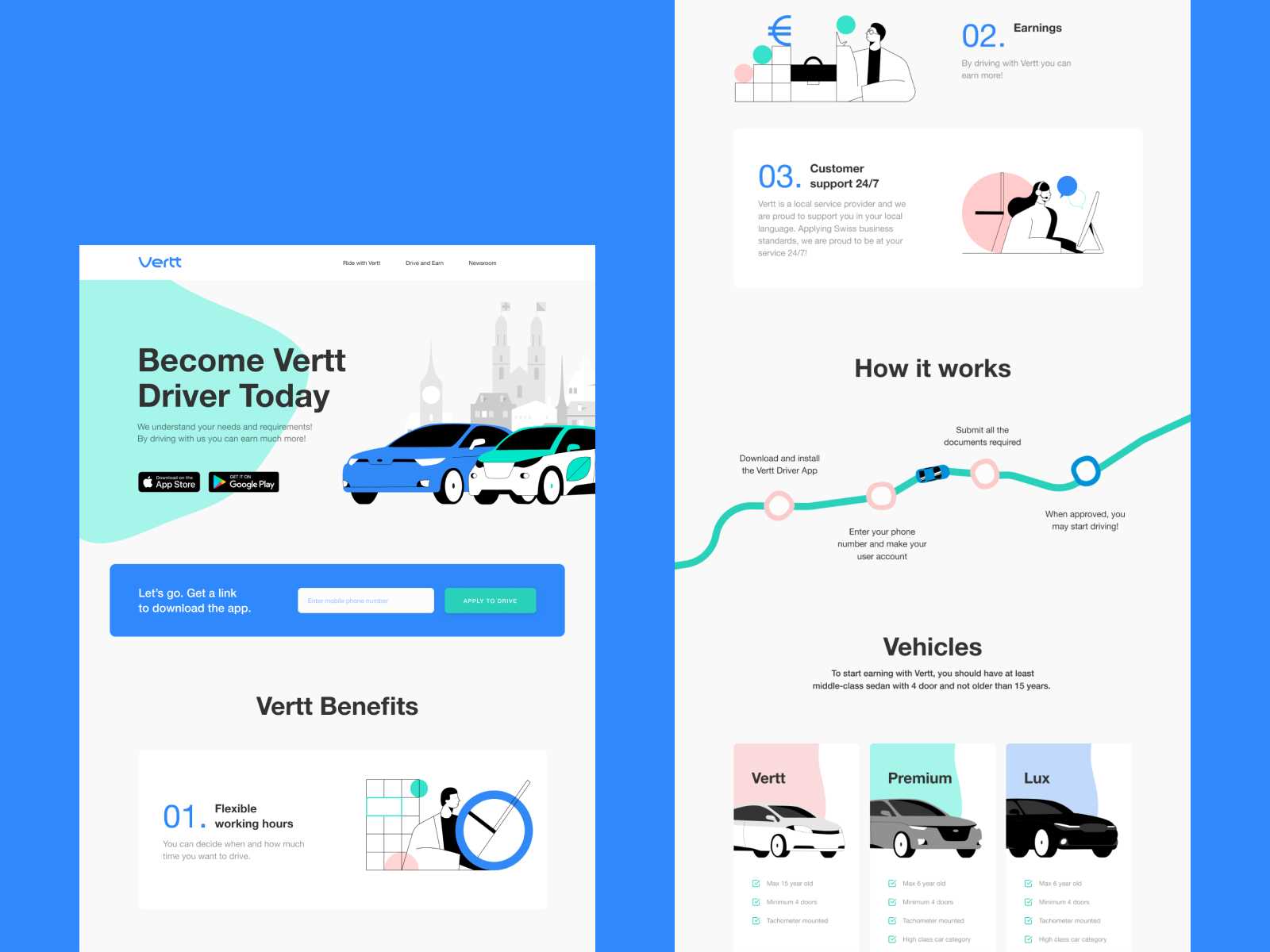
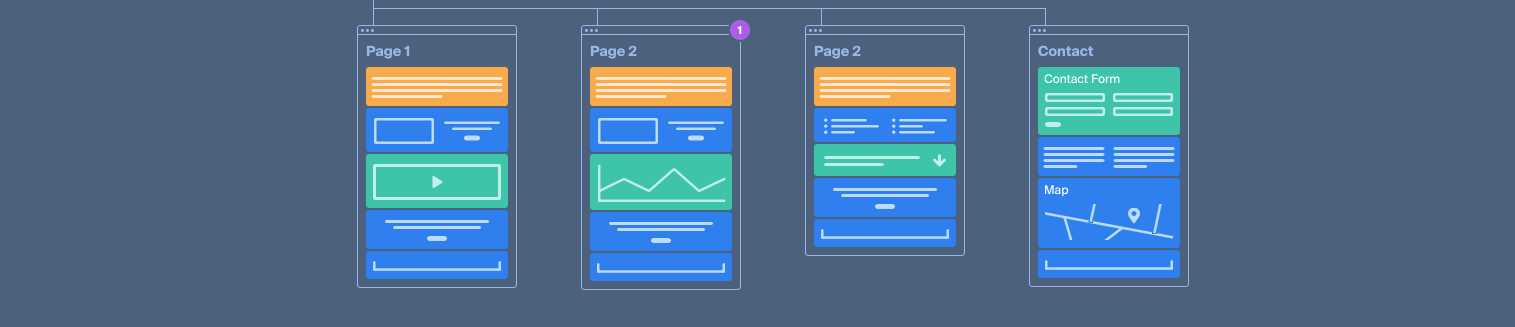
Hoe ontwerp en functionaliteit samenwerken

Het ontwerp van een platform en de bijbehorende functionaliteit moeten nauw samenwerken om een optimale gebruikerservaring te bieden. De visuele aantrekkingskracht van een platform is belangrijk, maar het kan niet losstaan van de praktische werking ervan. Wanneer deze twee elementen goed worden geïntegreerd, ontstaat een naadloze ervaring die zowel esthetisch als gebruiksvriendelijk is.
Balans tussen esthetiek en gebruiksgemak

Een goed ontwerp legt de nadruk op visuele aantrekkelijkheid, maar moet altijd functioneel blijven. De indeling van elementen zoals knoppen, menu’s en formulieren moet logisch zijn, zodat gebruikers gemakkelijk kunnen navigeren. Het gebruik van kleuren, afbeeldingen en typografie moet de inhoud aanvullen zonder afbreuk te doen aan de bruikbaarheid van het platform.
Interactie verbeteren door ontwerpkeuzes

Designkeuzes kunnen de interactie van gebruikers met het platform aanzienlijk verbeteren. Het plaatsen van interactieve elementen op strategische plekken zorgt ervoor dat de gebruiker moeiteloos door de verschillende secties kan bewegen. Duidelijke aanwijzingen, zoals hover-effecten of visuele feedback bij acties, dragen bij aan een meer dynamische en intuïtieve ervaring.
Optimalisatie van webpagina-elementen

Het optimaliseren van de verschillende elementen van een platform is essentieel voor het verbeteren van de prestaties en de gebruikerservaring. Dit proces omvat het verbeteren van zowel de snelheid als de toegankelijkheid, wat leidt tot een betere interactie en efficiëntie. Door zorgvuldig te werken aan de prestaties van elk element, kan het platform sneller reageren en gemakkelijker navigeren.
Snelheidsoptimalisatie
Een snelle laadtijd is cruciaal voor het behoud van gebruikers en het verbeteren van de zoekmachine-ranglijst. Er zijn verschillende technieken die kunnen worden toegepast om de snelheid van een platform te verhogen:
- Afbeeldingen comprimeren zonder verlies van kwaliteit
- Minimaliseren van CSS- en JavaScript-bestanden
- Gebruik maken van caching om laadtijden te verkorten
- Externe scripts en bronnen efficiënt inladen
Toegankelijkheid en bruikbaarheid

Het verbeteren van de toegankelijkheid is een andere belangrijke stap in de optimalisatie van een platform. Dit zorgt ervoor dat alle gebruikers, inclusief mensen met een handicap, het platform efficiënt kunnen gebruiken. Enkele manieren om de toegankelijkheid te verbeteren zijn:
- Gebruik van duidelijke en leesbare lettertypen
- Invoeren van alt-teksten voor afbeeldingen
- Zorgen voor voldoende contrast tussen tekst en achtergrond
- Toegankelijke navigatie-elementen en knoppen